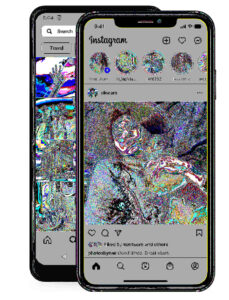
In the past few days, I am seeing a slew of color rendering complaints by Google Chrome users (1,2,3,4,5,6,7,8,9). Users say that due to some reason colors in the Chrome browser suddenly started appearing “way off”, “inverted” etc. If you look at the proofs shared with the complaints, it’s clear that color rendering is pixelated or distorted. Affected elements not only include Images but icons as well.
If you are one of those affected by this problem, I will quickly share a couple of workarounds suggested by experts in Google forums. Needless to say, you are not supposed to implement all these workarounds, as any of them may work for you. Also, please keep in mind that I haven’t personally tested any of these workarounds yet as I am not facing this issue on any of my Apple devices.
First workaround:
Shut Off Google Chrome Hardware Acceleration:
- Open Google Chrome.
- Click the three dots at the top-right corner of the window.
- Click Settings.
- Choose the System tab.
- Click the button to the right of Use hardware acceleration when available.
- Click the Relaunch button to restart Chrome with this new setting.
Second workaround:
1. Go to chrome://flags/ and select Reset all. Enter chrome://flags/ into the address bar and hit Enter. Next, click/tap Reset all in the top-right, then click/tap Relaunch
Third workaround (note: the text has clickable links):
If none of these worked for you, I have also shared some of the user-suggested workarounds at the end of this article. Although they are pretty much similar, you can still check them out to confirm that you’ve tried everything.
More details on the Chrome color rendering problem
As I have already explained the problem in the first paragraph at the top of this article, I’ll begin this section by presenting some of the images shared by a user as the proof. Here you go:

![]()
![]()
It’s clear that this is a very annoying issue as it has the capacity to derail anyone’s web browsing experience completely. Anyway, interestingly, almost all of the complaints I stumbled upon were from users of Apple hardware like Mac and iPhone. As for the reason behind this problem, I am not exactly sure, but it could be related to the changes Google included in the latest release of their Chrome web browser.
If you look at the Chrome release blog, you will find that the latest Chrome version for Mac was rolled out on February 27. Its version is 122.0.6261.94. And could it be just a coincidence that all the recent reports – that I looked into – are from past the 2-5 days only? I am doubtful. Especially considering this is not the only Chrome-related issue that users say popped up recently.
Anyway, the good thing is that I could gather some workarounds that seem to have fixed the problem for many complainants. The ones that were shared by experts, I have already listed them in the beginning of the article. However, there were some user-suggested ones as well. Let me quickly share them as well here.
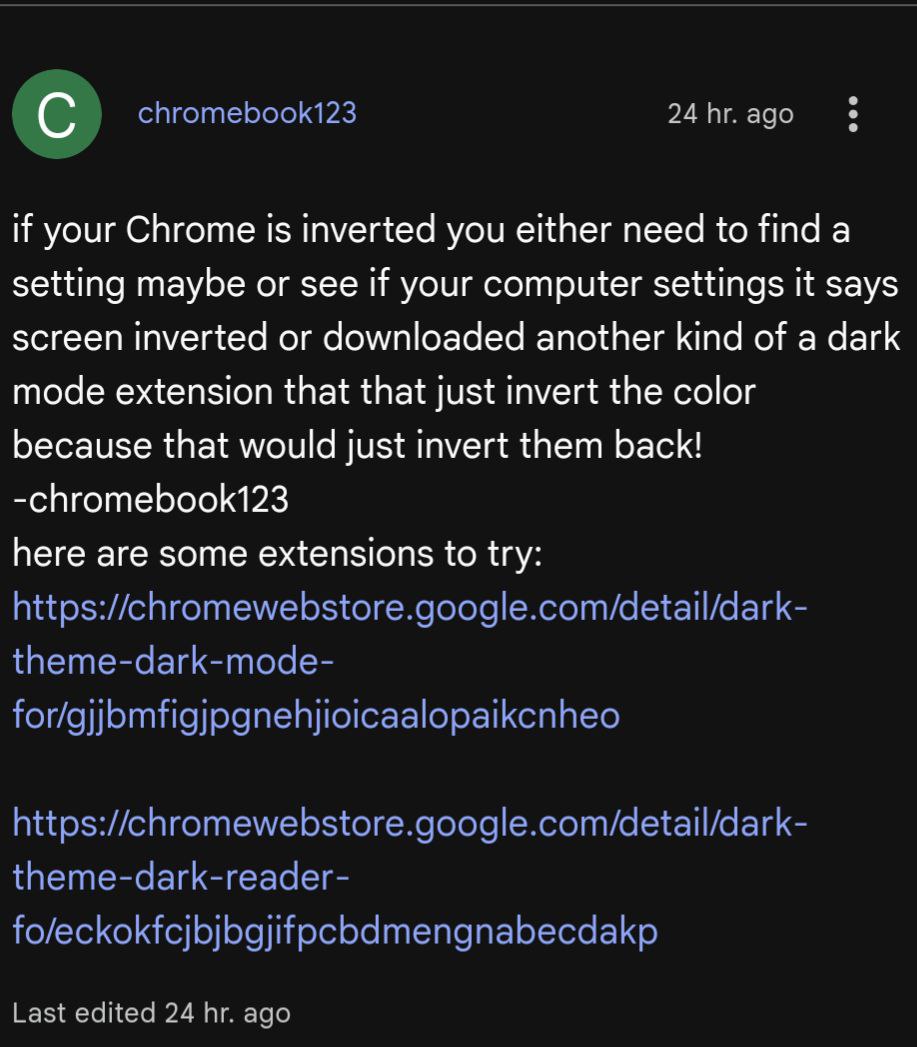
In case colors are inverted:

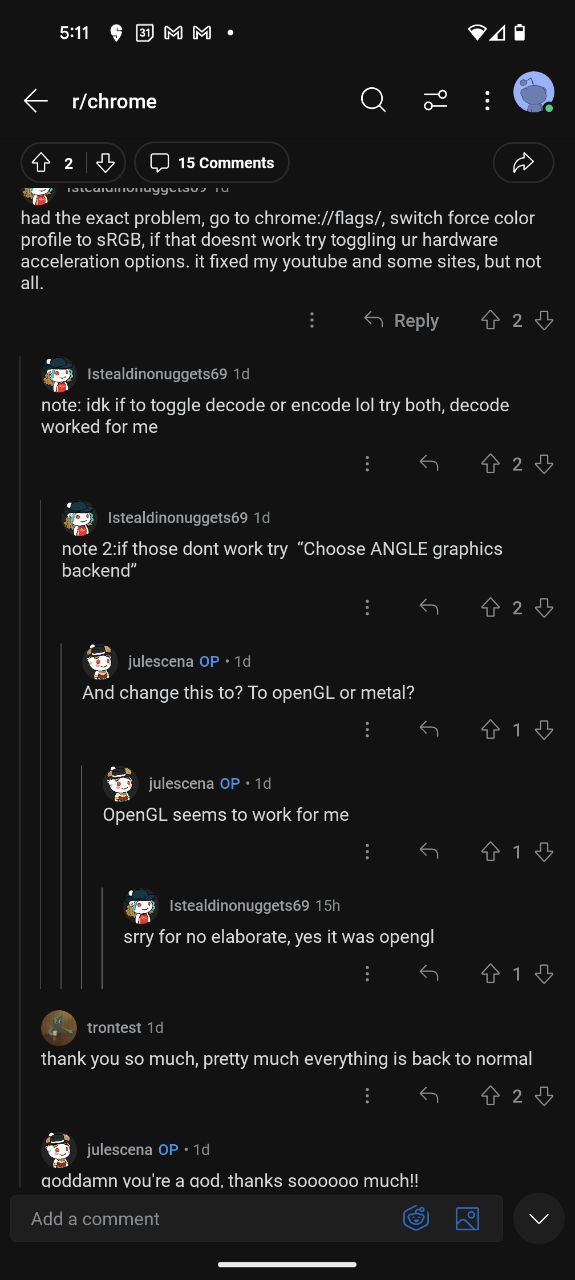
Here’s the link to the comment shown in the screenshot above. Moving on, here’s another user interaction (from Reddit this time) that shows multiple workarounds being shared (including switching color profile to sRGB, setting “Choose ANGLE graphics backend” to OpenGL, etc).

Well, that’s it from my side on this matter. If this article proved to be helpful to you in any way, do give it a like and also leave a comment. You are also encouraged to use the comments section in case you have any other workaround to this problem which might have worked for you. Thanks in advance.
TechIssuesToday primarily focuses on publishing 'breaking' or 'exclusive' tech news. This means, we are usually the first news website on the whole Internet to highlight the topics we cover daily. So far, our stories have been picked up by many mainstream technology publications like The Verge, Macrumors, Forbes, etc. To know more, head here.
Himanshu Arora 07-03-2024
Thanks for the comment. I am happy my article turned out helpful.


User06-03-2024
the "flags" fixed it for me.. thank you so much!!
Reply